About
I'm a full stack developer, completing my bachelor's degree in Computer Science and Data Science in May 2025. Through my academic journey, I've had the opportunity to work on diverse projects in software engineering, web development, and AI applications.
Started fiddeling with programming when I was 16 and have discovered a passion for AI and robotics ever since. Outside of tech, I'm equally passionate about fitness, splitting my time between debugging code and perfecting form at the gym. You might spot me cheering at WWE shows, navigating moshpits at metal concerts (yes, at 5'2"), or hanging out with friends - because life's all about finding that sweet spot between building great tech and creating great memories.
These days, I'm constantly exploring new technologies and working on side projects, while maintaining that perfect balance between technical growth and living life at full volume.
- Born:
- Music Genre: Rock/Metal 🤘
- Current Location: Probably at the gym
- Currently Reading: The error logs (it's a thriller)
My most loved technologies
Next.js
Combines lightning-fast performance with elegant simplicity, making it my go-to choice for building robust web applications
Python
Its clean syntax and versatile ecosystem make it perfect for everything from AI to web development
JavaScript
JavaScript makes the web interactive and fun. My go-to for bringing web pages to life and making them do cool things
PostgreSQL
Currently learning PostgreSQL, to store everything I need
Projects I've worked on

Status: Finished
GitHub Codebase RAG
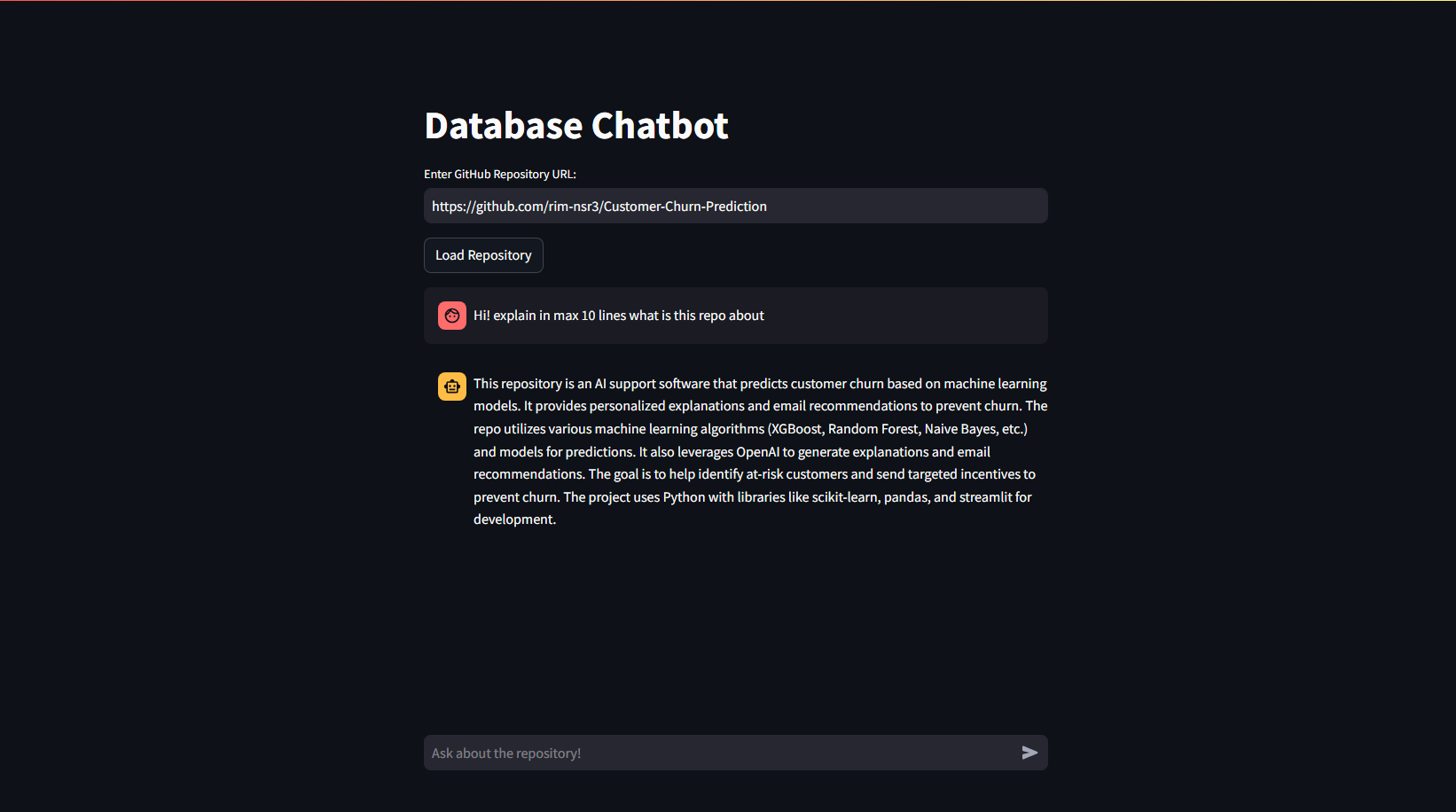
My favorite project! built a web application that lets developers chat directly with GitHub repositories using Retrieval-Augmented Generation (RAG). Simply share a GitHub repo link, and the AI analyzes the entire codebase to answer any questions about the code structure, functionality, or implementation details. What made this project exciting was creating something I actually needed, saving me time when exploring new codebases or revisiting old projects. Instead of digging through multiple files, you can just ask questions and get informed answers based on the actual code.
View more detailsTools used in this project:
- Python
- Streamlit
- Groq

Status: In-progress
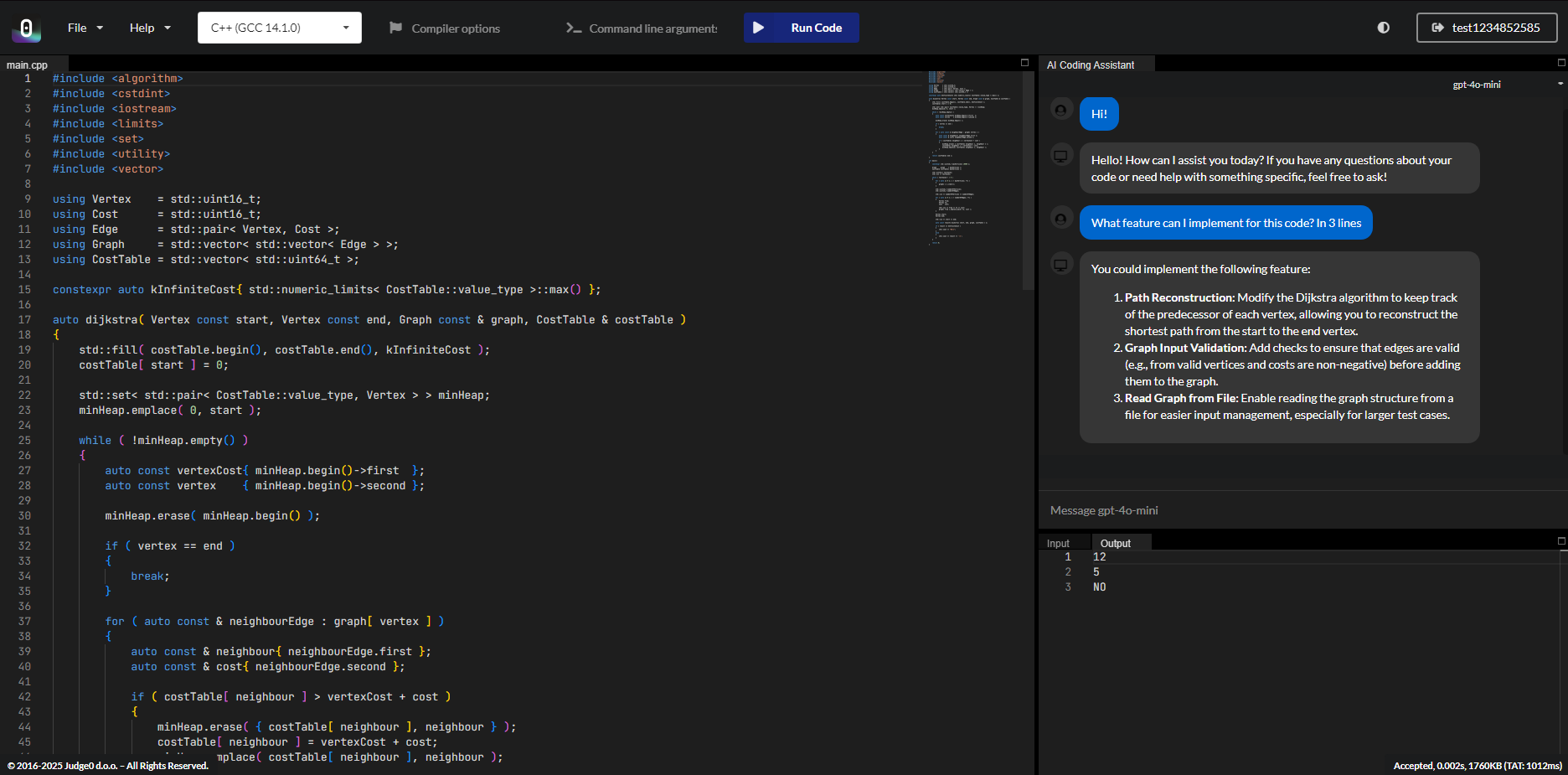
Code Editor Features
I developed an AI-enhanced coding practice platform that brings a more interactive learning experience to coding challenges. By integrating LLMs' capabilities with the Judge0 IDE, I created features like real-time code debugging assistance and an inline chat interface that lets users discuss specific code segments with AI.
View more detailsTools used in this project:
- JavaScript
- HTML
- CSS
- LLMs

Status: Finished
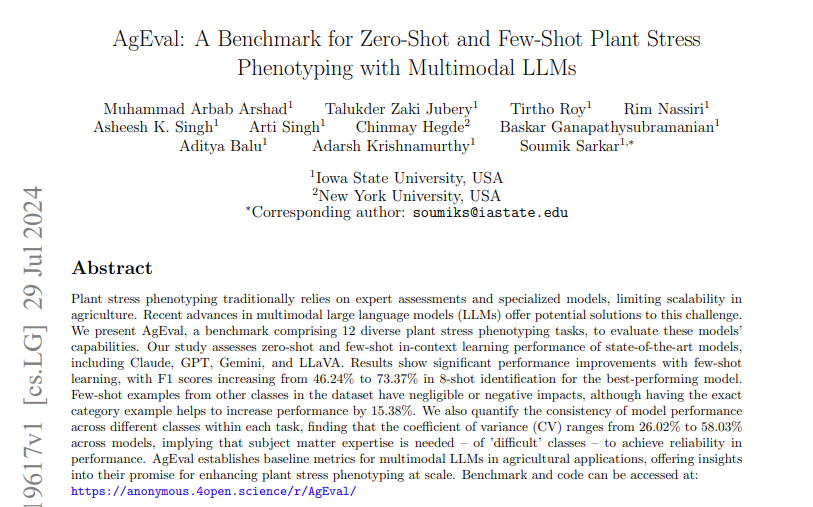
REU at Iowa State University: Advancing LLMs in the Agricultural field
During my research at Iowa State University, I worked on using AI to detect plant stress - basically teaching computers to spot when crops aren't feeling their best. I evaluated Vision-Language Models while working alongside PhD students and faculty, analyzing how well these models could understand and describe plant health issues. My favorite part was explaining my work to professors or curious kids during the symposium at the end of the research, making AI accessible and exciting to everyone. This showed me that sometimes the biggest challenge isn't just building the tech but helping others understand and get excited about it too. Available on Google Scholar!
View more detailsTools used in this project:
- Python
- Machine Learning
- LLMs
- data preprocessing

Status: Finished
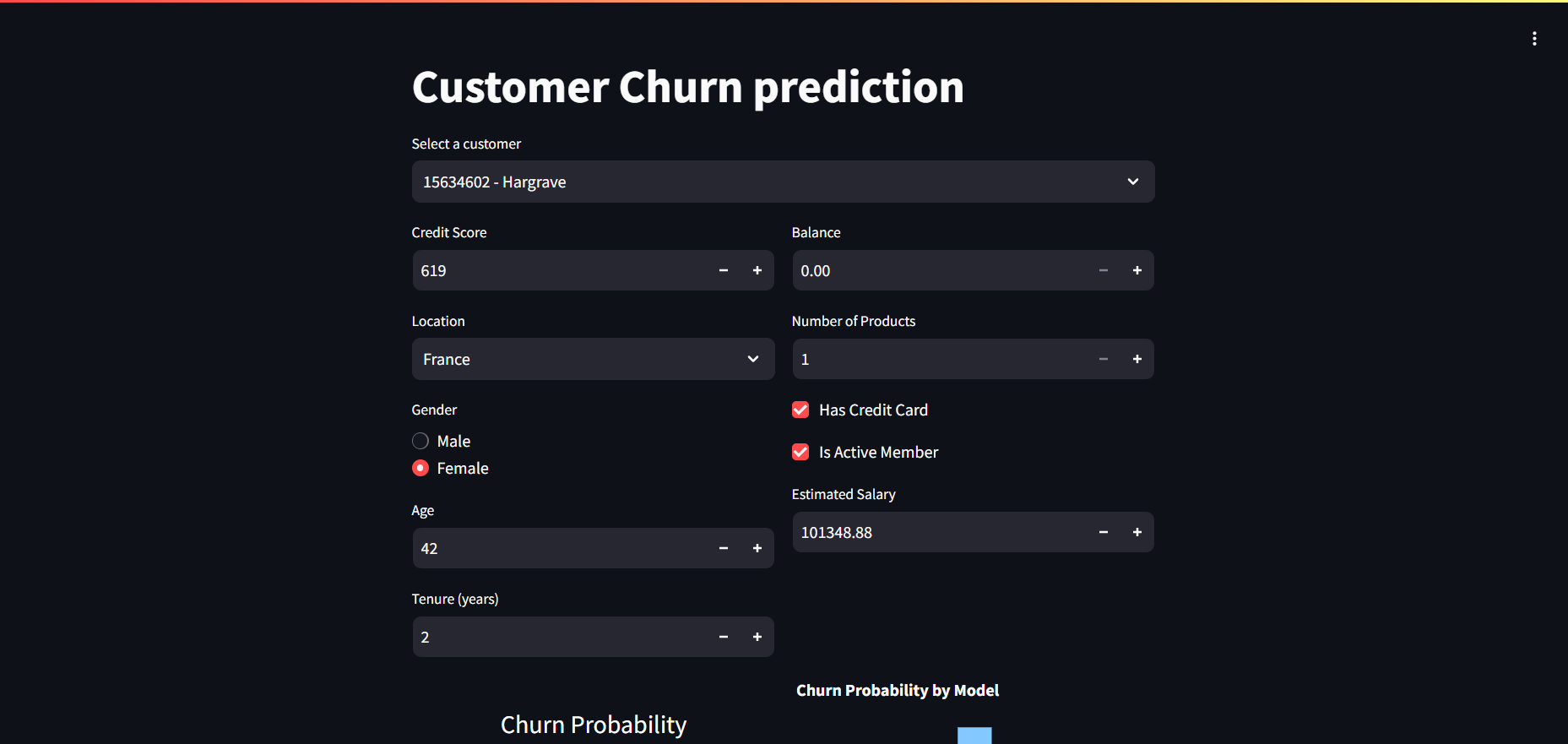
Customer Churn Prediction
This is one of my favorite solo projects - an AI system that goes beyond just predicting customer churn by making machine learning more approachable and actionable. I combined multiple ML models (XGBoost, Random Forest, and others) with natural language processing to not only predict when customers might leave, but also generate personalized explanations and email recommendations to help retain them. What made this project special was the challenge of bridging complex AI with practical business needs. Using Streamlit for the interface, I created a tool that transforms technical predictions into clear, actionable insights.
View more detailsTools used in this project:
- Python
- Streamlit
- Machine Learning
- Groq

Status: Finished
Flashcard Generator
This flashcard generation system leverages OpenAI API to transform text into interactive study materials. Working with a team, as part of my Headstarter internship, we combined our expertise in frontend and backend development to create an intuitive learning tool. The project strengthened both my technical skills and team collaboration abilities, as we worked together to solve challenges and implement smooth user experiences. It was particularly rewarding to see how our different perspectives and skills came together to create a tool that helps people learn more effectively.
View more detailsTools used in this project:
- Next.js
- React
- Firebase
- OpenAI
- Clerk
- Stripe